Webページ制作をしてみよう 事前準備編

目次
さぁ、それではWebサイトを作っていきましょう!
という前に実は少しだけ準備をしないといけません。
Webサイト制作にはブラウザとテキストエディタが必要になります。
最初のうちはその2つがあれば大丈夫です。
ブラウザ
インターネットをするためのソフトウェア
- IE
- Edge
- Safari
- FireFox
- Ghrome
などがあります。
WindowsにはIEとEdge
MacにはSafari
が標準でインストールされています。
テキストエディタ
Webサイトの制作をするためのコードを記述するためのソフトウェア
・Windows : メモ帳
・Mac : テキストエディット
WindowsとMacにはそれぞれ上記のソフトが最初からインストールされています。

テキストエディタはもともとインストールされているソフトウェアを使ってもいいのですが専用のソフトウェアを使った方が使い勝手が良く効率も良いので今回は私がオススメする『Visual Studio Code (通称 : VSCode)』のダウンロード&インストールの仕方を紹介します。
テキストエディタは他にも
- Atom
- Sublime Text
- Brackets
- DreamWeaver
Atom , Sublime Text3 , Brackets , DreamWeaverなど無料のものから有料のものまでたくさんあるので使ってみて、使い心地の良いものを選んでもらえればいいと思います。
ブラウザは拡張機能がたくさんあるChromeを使っていきます。
Google Chrome ダウンロード & インストール
Google Chromeは下記リンク先よりダウンロード&インストールを進めていきます。
すでにインストールまで完了している方は飛ばして次の【Visual Code Studio】のダウンロード&インストールに進んでください。
https://www.google.com/chrome/

上の画面真ん中にある【Chrome をダウンロード】をクリックすると次の画面が出てきます。

【同意してインストール】をクリックしてください。

すると画面左下の赤の丸で囲ったところに
Macの場合 : 【googlechrome.dmg】
Windowsの場合 : 【googlechrome.exe】
というファイルがダウンロードされるのでそちらをクリックしてインストールに進んでください。
Macであれば下記のような画面が出てきます。

Coogle Chrome.appというアイコンをその下にあるフォルダにドラッグ&ドロップしてあげればインストール完了です。
それでは次にテキストエディタであるVSCodeのインストールを進めていきましょう。
Visual Studio Codeをインストールしてみよう
まずは下記のリンク先へアクセスしてください。
https://code.visualstudio.com/

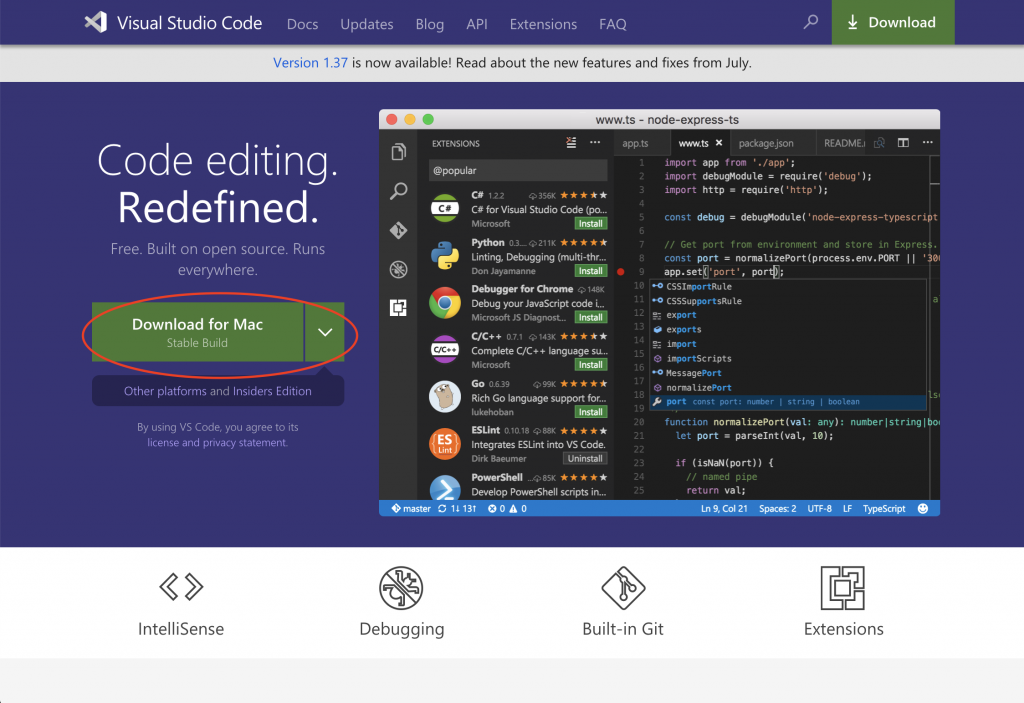
赤い丸で囲っている【Download for Mac】がダウンロードのリンク先になるのでをそちらをクリックしてください。
Windowsの方はここが【Download for Windows】になっています。
そうすると下記のページに移動します。

このページに移動すると同時にダウンロードが開始されます。
画面左下にzipファイルがダウンロードされるので完了するまで待ってください。
ダウンロードが完了したらクリックをしてインストールを開始してください。
ダウンロードしたファイルがどこにあるのかわからない場合は、
MacはDock内のダウンロードフォルダ内に
Windowsはダウンロードファイル内に
入っていると思うので探してみてください。

Windowsをお使いの方でダウンロードフォルダの場所がわからないという方はWindowsマーク + E を同時に押せばエクスプローラというものが開き、その左の列にダウンロードという項目があるのでそちらを押してください。
zipファイルを解凍すると写真のようなアイコンが出てきます。

【開く】をクリックしてください。
Macの方は隣にアプリケーション(Application)というフォルダが出現する場合もあります。
その時はアプリケーション(Application)フォルダにドラッグ&ドロップしてください。
Windowsの方はzipファイルを解凍するとVisual Code Studio.exeというファイルが出てくるのでそちらをダブルクリックしてインストールを進めてください。
次へ次へと進めばインストールは完了します。
以上の流れでダウンロードからインストールまでが完了になります。
それではHTMLのコードを入力してWebページを表示してみましょう!
の前に、インストールした【Visual Studio Code】に一つだけ設定しておきたい項目があるのでそちらを先に案内させていただきます。
【Visual Studio Code】を日本語にしよう
【Visual Studio Code】は実はデフォルト(標準)では英語です。
そのまま使っても問題ないですが英語だとわかりずらいという方も多いと思いますので言語を日本語にしてあげましょう。
1. 【Visual Studio Code】を立ち上げてください。
2. 画面左下にある歯車のマーク【settings】をクリックしてください。

もしくはショートカットで
Mac : 【 ⌘ + , 】
Windows : 【 Ctrl + , 】
を押してください。
【Japanese Language Pack for Visual Studio Code】という日本語の言語パックをインストールしていきます。
画面左上の歯車のマークを押しその中の【 Search Extentsions in… 】をクリックしてください。

【 Search Extentsions in… 】という欄に【japanese language】と入力してください。
すると一番上に【Japanese Language Pack for Visual Studio Code】ができてます。

そちらをクリックしてください。
画面右側に【Japanese Language Pack for Visual Studio Code】のプラグイン画面が表示されるのでそちらをクリックしてください。

その中にある緑色の【install】をクリックしてください。

インストールが終わると画面右下に【 Restart Now 】と出てくるのでそちらをクリックすると自動でVSCode再起動が始まり数秒後に自動で立ち上がります。

再起動して立ち上がり日本語になっていたら完了です。

これからよく使うソフトウェアになるので
Macの方はDock
Windowsの方はタスクバー
にそれぞれ配置してあげると良いでしょう。

次回からWebサイトを作るためのHTMLのコード入力にはいっていこうと思います。
最近のコメント