入力補完機能【Emmet】を使いこなそう

コードの入力には慣れましたか?
コード入力に慣れてくると毎回【div】と入力するのに面倒だなと思ったことはありませんか?
ありますよね。
僕は毎回思っていました。
【div】どころか【margin】や【padding】などもよく使うのでもっと簡単に入力できたらいいのにと思っていました。
実はそんな面倒な入力を補完してくれる機能があるんです。
それが【Emmet】です。
【Emmet】は拡張機能の一つなのですが実はVSCodeには最初からインストールされています。
ということは新たにインストールする手間は必要ありません。
VSCodeを使われている方にはすでに使える状態なのです。
【Emmet】は大変優れた入力補完機能で、わずかなキーワードでしっかり補完してくれます。
【Emmet】を使いこなせば今まで3時間かかっていたコーディングがわずか1時間でできるようになります。
最初は慣れるまで少しかかるかもしれませんがコーディングに慣れている人ほど早く【Emmet】を使うことに慣れるのでコツを覚えていきましょう。
目次
HTMLで【Emmet】を使ってみよう
それでは【Emmet】を使っていきましょう。
今日から<div class=” ”>と入力としなくてもOK
【Emmet】の補完機能を使えばもう【div】も【class=” “】も入力しなくても大丈夫です。
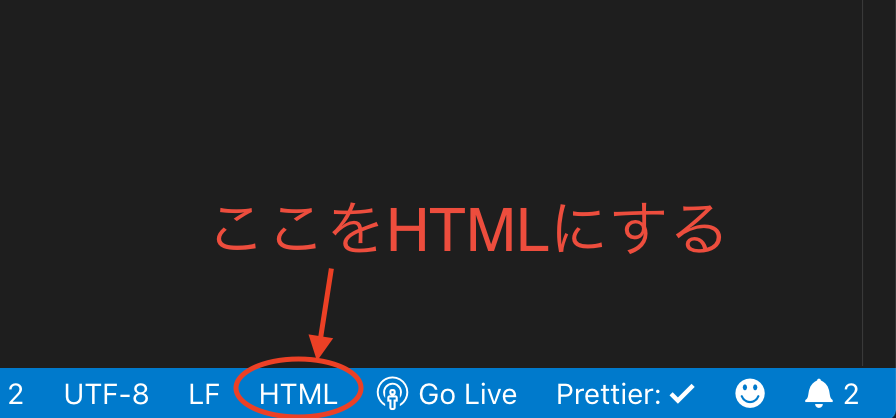
まず最初にVSCodeの画面右下のプレーンテキストをクリックしてHTMLに変更してください。

ここがプレーンテキストのままだと【Emmet】が適応されないので気をつけてください。
それでは【Emmet】の入力方法について解説していきます。
例えば
<div class="wrapper"></div>と入力する場合、
.wrapperと入力して【 Enter キー】 もしくは 【tabキー】 を押せば残りの部分は補完してくれます。すると、
<div class="wrapper"></div>という風に補完してくれます。
きちんと閉じタグまで補完してくれます。
class でなく id と入力したい場合は . の代わりに #を使ってください。
#wrapperと入力してあとはclassの時と同じように【 Enter キー】 もしくは 【tabキー】 を押せば残りの部分は下記のように補完してくれます。
<div id=”wrapper”></div>閉じタグまでしっかり補完してくれるので後はEnterキーを押して改行して中身を書いていけば閉じタグ忘れで表示崩れを起こすこともありません。
どうです?
簡単ですよね。
classの場合 : 21文字 → 8文字
idの場合 : 19文字 → 8文字
たったこれだけで入力文字数が半分以下になりました。
これはもう使わない手はありません。
aタグとpタグの補完
divだけでなくaタグやpタグも補完してくれます。
pEnterキーもしくはTabキーを押してあげれば
<p></p>と補完してくれます。
こちらもちゃんと閉じタグまでつけてくれます。
pタグにクラス名をつけたいのであれば
p.about-textと入力してEnterキーもしくはTabキーを押してあげれば
<p class="about-text"></p>と補完してくれます。
aタグも同じ要領で、
aと入力してEnterキーもしくはTabキーを押してあげれば
<a href=""></a>href属性まで補完してくれます。
さらにclassを複数つけたい場合は
a.link.underlineのように各classごとにドット【 . 】で連結してあげれば
<a href="" class="link underline"></a>上記のようにclass名を2つ同時につけることができます。
もちろん3つでも4つでも問題ありません。
ul,liの補完
リストを作るときにたくさんのliタグを入力しないといけない時があると思います。
正直めんどくさいですよね。
それも【Emmet】を使えば簡単です。
ulタグの中にliを入れ子にしたい場合は下記のように記述します。
ul>liそしてEnterキーもしくはTabキーを押してあげれば
<ul>
<li></li>
</ul>と補完されます。
タグ内にタグを入れたい場合はタグとタグの間に【 > 】を記述します。
liの中にaタグを入れたい場合は、
ul>li>aと記述してEnterキーもしくはTabキーを押してあげれば
<ul>
<li><a href=""></a></li>
</ul>という風に補完されます。
<li><a href=””></a></li>
が複数行必要な場合は
ul>(li>a)*5と記述してEnterキーもしくはTabキーを押してあげれば
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>という風に一気に複数行補完してくれます。
*5 で5行同じものを作成する という意味になります。
今回は
<li><a href=""></a></li>というliの中にaタグを入れ子にした状態を5行記述したかったので
(li>a)*5という風に ( ) で囲ってあげました。
ちょっとした応用です、たぶん。。。
複数行同時に記述できるなんて一気に無駄が省けますね。
これはもう使わない手はないですよね?
idとclassを同時につける
場合によっては1つの要素にidとclassを同時につけることもあります。
記述の仕方は今までの応用で、
header#header.headerのようにidは【 # 】、classは【 . 】をつけてスペースを入れずに繋げて記述してEnterキーもしくはTabキーを押してあげれば、
<header id="header" class="header"></header>という風にheaderの中にidとclassを一気につけることができます。
! だけでHTMLを定義するために必要なコードが記述できる
HTMLファイルを定義してコーディングを始めるためにはまずHTMLファイルを宣言する作業が必要になってきます。
これがなかなか多いけど毎回ほとんど同じことを記述していたら時間の無駄です。
<!DOCTYPE html>だったり
<meta charset="UTF-8">だったりコードを書き始めるために最初に宣言しないといけないお決まりのコード、飽きましたよね?
なんとそれらをたった一文字だけで補完してくれる最強の文字があります。
それが【 ! 】です
!このたった一文字を入力してEnterキーもしくはTabキーを押してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>なんと上の長いコードが補完されます。
なんて便利なんでしょう!!!
スタイルシート(cssファイル)の読み込みがないのでそちらの記述は別途必要になります。
cssの読み込み
linkと入力してEnterキーもしくはTabキーを押すと、
<link rel="stylesheet" href="">と補完してくれます。
あとはhrefの” “の中にcssファイルのリンク先を記述するだけです。
jsファイルを読み込む場合は、
script:srcと記述してEnterもしくはTabキーを押してください。
<script src=""></script>と補完してくれます。
まとめ : 全部一緒に使ってみよう
- ・『 . 』+ class名で <div class=” class名 “> を作成
- ・『 # 』+ id名で <div id=” class名 “> を作成
- ・nav,ul,li,a,p,spanの後に『 . 』+ class名もしくは『 # 』+ id名を繋げるとnav,ul,li,a,p,spanにclass名またはid名を命名できる
- ・『 > 』は中に入れる
これを全部一緒にまとめて使うことができます。
それではいきますよ!
header#header.header>#header-inner>nav>ul#header-nav>(li>a)*5初めて見るとちょっとコードが長くて呪文みたいに見えるかも知れませんがEnterキーもしくはTabキーを押すとどう展開されるかもうわかりますよね?
<header id="header">
<div class="header-inner">
<nav>
<ul id="header-nav">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
</div>
</header>はい、このように展開されます。
ヘッダーの中が全て展開されました。
209文字がたった61文字の入力で済むのです。
その入力数は3分の1以下です。
大事なことなのでもう一度言いますね。
コーディングに必要な文字数はわずか3分の1以下なのです。
emmetガンガン使っていきましょう!
いかがでしたか?
時間は有限です。
限りある時間の中、何度も繰り返し同じコードを記述するのは非常に時間の無駄遣いです。
こんな便利な機能使わない手はないので是非使ってコーディングの時間短縮をしましょう。
他にも利点として補完機能を使えば記述ミスもなくなるので一石二鳥です。
次回はcssの【emmet】の記述方法について書きます。
最近のコメント